
Are you searching for UI design software to transform your concepts into reality? The market offers numerous options, which can make finding the right tool challenging. Whether you're an independent designer tackling your first project or part of a design team handling intricate interfaces, selecting appropriate software significantly affects your design process efficiency.
Quality UI design tools combine functionality, usability, and team features to help create attractive and functional interfaces. This guide examines leading UI design software options, comparing their capabilities to help match you with the right tool for your workflow.
UI design software enables designers to create user interfaces for digital products including websites, mobile applications, and desktop programs. These applications support building wireframes, interactive prototypes, and detailed designs that define user interaction patterns. They include features for designing visual elements such as buttons, icons, navigation systems, and layouts while ensuring the design remains intuitive.
These tools serve an essential role in modern design processes by offering functions that enhance creativity, collaboration, and testing. Designers use them to visualize user journeys, develop prototypes, and maintain consistent experiences across platforms and devices. For individual designers and teams alike, these applications provide fundamental capabilities for transforming ideas into functional, attractive designs.
The UI design software you choose directly impacts how quickly you can revise designs, work with team members, and deliver quality final products. Well-chosen tools help execute creative visions while reducing time consumption and frustration. Here's why tool selection matters:
The UI design tool landscape offers various options with different strengths suited to various needs, project sizes, and team structures. Here's an examination of some leading UI design software options:

Adobe XD serves as a comprehensive tool for creating user interfaces and experiences. Commonly used for web and mobile app design, it integrates seamlessly with the Adobe Creative Cloud suite. Designers already using Adobe products appreciate the easy asset sharing between XD, Photoshop, and Illustrator.
XD excels in prototyping, allowing quick creation of interactive prototypes. The software supports vector-based design, making it suitable for scalable UI elements. Integration with Adobe Fonts and other Creative Cloud assets enhances flexibility for professional designs. The cloud collaboration tools allow designers and teams to share files, collect feedback, and make real-time edits.

Figma has quickly become a preferred UI design option, particularly for collaborative teams. This cloud-based tool enables real-time collaboration between designers, developers, and stakeholders. Multiple team members can work simultaneously on the same design file, proving valuable for remote teams and fast-paced environments.
The platform offers robust tools for creating wireframes, prototypes, and detailed designs. Its popularity stems from combining simplicity with powerful features like reusable components, prototyping, and design system management. As a browser-based solution requiring no installation, it works equally well on Mac and Windows systems.

Sketch remains a popular UI design tool, particularly among Mac users. It appeals to those focused on vector-based design, allowing for precise layouts that scale effectively. Sketch's interface provides a clean, intuitive experience that lets designers focus on their work rather than navigating complex software.
The tool performs well for creating static designs and wireframes, and offers an extensive plugin ecosystem. Sketch integrates with external tools like InVision and Abstract, making it suitable for teams needing effective collaboration and design version tracking. Its artboards and symbols enable efficient workflows and easy reuse of design elements across larger projects.

Affinity Designer offers an affordable alternative to premium design tools while providing professional features for UI and graphic design. Supporting both vector and raster work, it provides workflow flexibility. The software suits smaller studios, freelancers, or budget-conscious designers as it uses a one-time purchase model rather than a subscription.
While lacking some collaborative features found in Figma or Adobe XD, its advanced vector editing tools make it appropriate for designers focused on creating detailed, high-quality UI elements. Users appreciate its performance and accessible interface, allowing immediate design work without a steep learning curve.

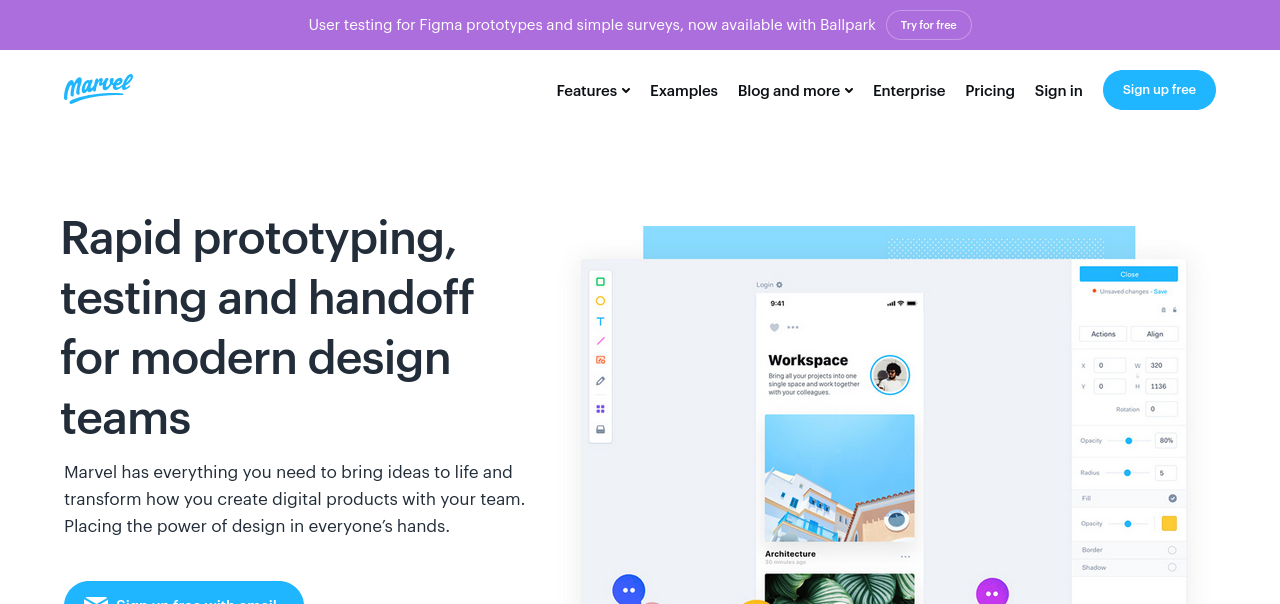
Marvel provides a user-friendly design tool particularly useful for quickly creating interactive prototypes and wireframes. Designers who need to present concepts to clients without complex feature distractions often prefer this platform. Its drag-and-drop functionality makes it accessible to both designers and non-designers.
The prototyping capabilities simulate user interactions with designs, while collaboration features facilitate sharing and feedback collection. Though Marvel offers fewer design tools than Figma or Sketch, it works well for rapid prototype development, gathering input, and testing ideas.

Balsamiq serves as a rapid wireframing tool known for simplicity and user-friendliness. It suits designers who need to create basic wireframes and prototypes quickly. Focusing on simplicity, Balsamiq works well for teams wanting to sketch ideas and rough drafts without detail distractions.
The drag-and-drop elements and pre-built UI components make building wireframes that communicate design concepts early in the process straightforward. While lacking advanced features like interactive prototypes or detailed designs, Balsamiq excels at quickly conveying ideas.

Zeplin functions primarily as a handoff tool for UI designers, bridging design and development. While not a design tool itself, it works with platforms like Sketch, Figma, Adobe XD, and Photoshop. Designers upload UI designs to Zeplin, which automatically generates code snippets, asset exports, and style guides for developers.
This tool streamlines the handoff process by giving developers easy access to design details needed for interface implementation without requiring constant designer consultation. Zeplin proves particularly valuable for teams where designers and developers work closely together.

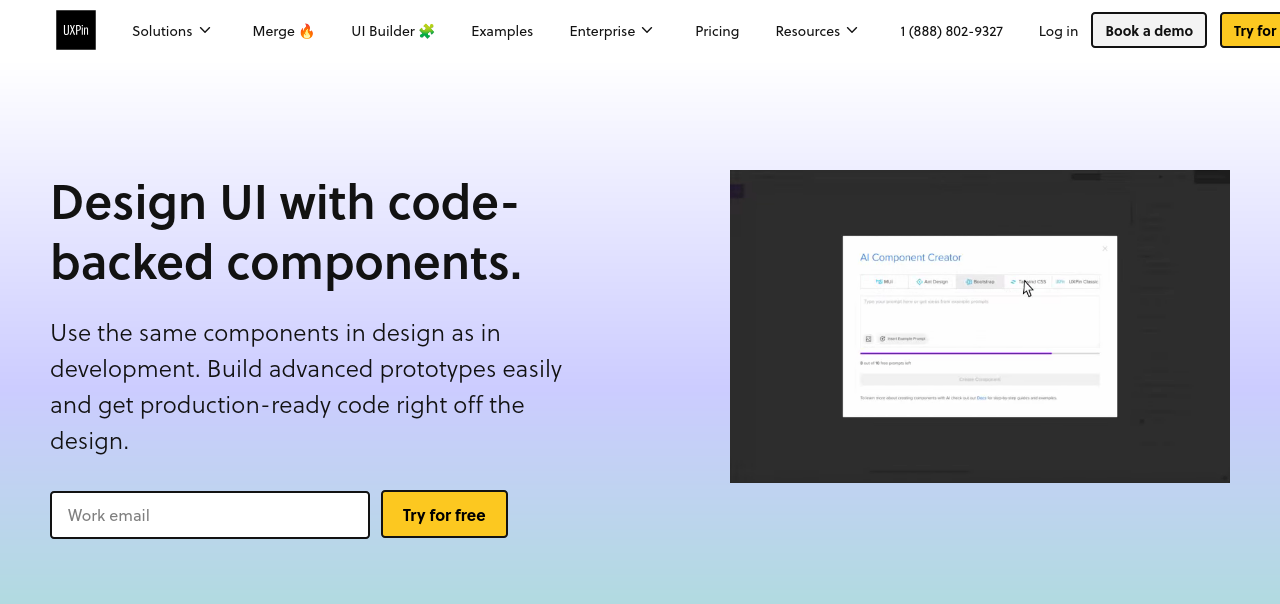
UXPin provides a comprehensive design platform for designing, prototyping, and collaborating in one environment. It focuses on building fully interactive prototypes with advanced functionality, making it suitable for designers creating detailed, dynamic interfaces. UXPin creates prototypes with logic, states, and interactions that mimic real behaviors.
The platform offers strong version control and collaboration capabilities, allowing simultaneous teamwork, feedback sharing, and real-time adjustments. UXPin integrates well with other design tools like Sketch and Figma, complementing existing design workflows.

Affinity Publisher delivers professional desktop publishing software within the Affinity design suite. Though often associated with print design, it offers UI design potential, particularly for creating layouts and publications with clean, modern aesthetics. The software allows sophisticated typography, page layouts, and visual elements.
While primarily focused on editorial design, Affinity Publisher can benefit UI designers working on multi-page documents, presentations, or projects requiring precise layouts.

Proto.io offers an accessible online tool for creating interactive, detailed prototypes without coding. Designers can quickly design and test user interfaces through easily created clickable prototypes. The platform supports the entire design process from wireframing to detailed design and user testing.
Proto.io provides extensive integration options, enabling synchronization with tools like Sketch and Photoshop. It particularly suits designers wanting to quickly demonstrate designs to stakeholders and gather feedback. The robust testing features help ensure designs meet end user expectations.

Fluid UI provides a web-based prototyping tool for creating detailed, interactive prototypes easily. Known for simplicity and quick learning, it suits both new and experienced designers. The platform offers various templates and UI components to accelerate prototype building and testing.
Supporting real-time collaboration benefits teams working on complex projects. Fluid UI stands out for quickly simulating user experiences across multiple devices, making it valuable for mobile app designers.

Vectr delivers free vector graphics design software that remains accessible and straightforward. While lacking all advanced features found in Sketch or Figma, Vectr provides solid design tools for creating vector-based UI elements and graphics. As a cloud-based tool, designs save automatically and remain accessible from anywhere.
Vectr suits beginners or those needing a simple tool for basic vector design work, particularly for creating icons, logos, and scalable UI elements.

Lunacy offers a free, feature-rich graphic design tool compatible with Sketch files, making it an excellent option for designers wanting to work with Sketch-based projects on Windows. Users can create UI designs, icons, and illustrations, with support for layers, symbols, and text styles.
The tool provides a free alternative to paid software with substantial functionality at no cost. It suits both beginners and experienced designers working across different platforms.

MockFlow serves as an online wireframing tool for quickly designing user interfaces and layouts. It emphasizes ease of use, allowing wireframe and mockup creation without advanced design skills. The drag-and-drop interface simplifies creating basic wireframes and UI elements, while design collaboration features facilitate teamwork.
Though lacking advanced prototyping features found in other tools, MockFlow works well for designers wanting to quickly sketch ideas and visualize layouts before creating detailed designs.

While primarily known for graphic design, Canva increasingly serves as a tool for creating simple UI designs, particularly for non-designers or teams working on quick marketing assets, landing pages, or social media content. The drag-and-drop interface facilitates creating attractive, professional designs without extensive design experience.
Canva offers numerous templates and a rich library of assets including fonts, photos, and icons. UI designers may find Canva useful for quickly creating basic web designs, social media graphics, and marketing materials.
Each UI design tool offers unique advantages, from Figma's real-time collaboration to InVision's prototyping capabilities. Depending on project requirements, team size, and workflow preferences, one tool will enhance your ability to create intuitive, user-friendly designs.
Selecting appropriate UI design software remains crucial for any designer, whether working independently or in a team. Quality software should simplify your work rather than complicate it. Several key features deserve consideration when choosing the right tool.
The design process should flow smoothly and intuitively, allowing creative focus without interface confusion. A user-friendly interface reduces learning time and makes software navigation seamless. Look for clean, minimalist design with organized menus and accessible tools. A good interface facilitates idea experimentation, layout adjustments, and quick edits without constant help guide references.
Tools like Figma and Sketch offer streamlined interfaces where options and settings appear without excessive clutter. The interface should extend your design thinking naturally, enabling sketching, iteration, and design refinement without frustration.
Prototyping and wireframing form critical UI design process steps. You need to convert initial ideas into visual representations demonstrating product functionality. Strong UI design tools create interactive prototypes and wireframes simulating real user interactions. This helps visualize the end product and clearly communicate design vision to stakeholders, developers, and team members.
Leading tools provide drag-and-drop wireframing, allowing quick design layouts with basic elements that refine into detailed, interactive prototypes. Figma enables clickable prototypes that demonstrate user interaction with design elements. Adobe XD and Sketch offer similar functionality, transforming static designs into interactive flows improving both design process and user experience.
Whether in small teams or large groups, real-time collaboration capability transforms the process. UI design projects typically involve designers, developers, marketers, and stakeholders, making seamless collaboration essential. Choose design software supporting real-time collaboration where team members simultaneously view and edit designs.
Figma excels here with cloud-based collaboration allowing multiple team members to work on the same design file concurrently. Comments and feedback add directly within the platform, keeping everyone aligned. Adobe XD also enables collaboration through cloud systems for instant work sharing and feedback. These collaborative features prove particularly valuable for remote teams or those requiring input from different departments.
Your design tool should integrate with other workflow tools. Whether using additional design software, project management platforms, or developer handoff tools, seamless integration saves time and reduces friction between project stages. Quality UI design software should facilitate easy file, asset, and prototype sharing, potentially syncing with version control systems or development platforms.
Figma integrates with popular tools like Slack, Trello, and Jira, simplifying progress tracking and team communication. Adobe XD connects well with Adobe Creative Cloud applications, ensuring smooth asset transfer between Photoshop, Illustrator, and XD. When selecting tools, consider how they connect with platforms your team already uses to streamline design-to-development workflows.
Each designer maintains unique workflows, and your software should adapt to specific needs. Customization features prove vital, especially for varied projects with different requirements. Personalizing workspace, templates, and tools ensures software tailoring to your workflow and preferences. Look for tools enabling reusable design systems, customizable shortcuts, and adjustable settings for your design process.
Scalability matters equally, particularly as teams or projects grow. Scalable tools accommodate more complex projects and larger teams without performance or usability loss. For growing design teams, managing design systems, templates, and assets at scale becomes crucial. Tools like Figma and Sketch offer extensive customization and scalability, suiting growing teams and larger projects. Select software handling everything from simple prototypes to detailed enterprise-level designs as needs evolve.
Selecting appropriate UI design software significantly impacts design project execution efficiency and effectiveness. With numerous options available, choosing the best fit requires careful consideration of several key factors.
When selecting UI design tools, project size and complexity rank among the most important factors. For smaller projects like simple landing pages or one-off marketing campaigns, you may not need comprehensive feature sets required by larger projects. Tools that are lightweight and user-friendly, such as Sketch or Gravit Designer, might suffice.
More complex projects, like enterprise applications or large websites, require tools handling intricate workflows, extensive collaboration, and scalable designs. Figma and Adobe XD serve as powerful options for larger teams or complex projects, offering deep customization, advanced prototyping, and real-time collaboration. These tools work well when managing multiple stakeholders, quick design iterations, and consistent design systems across large teams.
Consider how many features you realistically need for your project complexity. If your project requires interactive prototypes, advanced animations, or design systems, choose software with these built-in capabilities. For simpler projects focusing on core UI elements, simpler tools likely meet your needs.
Collaboration forms a key factor when choosing UI design software, especially when working with designers, developers, or stakeholders. Some design tools support seamless collaboration, allowing team members to work on the same design file simultaneously, leave comments, and track changes in real-time.
For small design teams or solo work, this feature might not be essential. However, larger teams or multi-contributor projects benefit from tools like Figma with real-time collaboration capabilities. Team members can view and edit designs simultaneously, working in sync regardless of location. This particularly helps feedback loops, allowing everyone to provide direct input and changes in the design file, speeding review and approval processes.
When selecting collaboration tools, consider version control and maintaining a single source of truth, especially with team members working on different project parts. Software like Adobe XD and Sketch, with cloud syncing and version control systems, makes tracking work assignments and maintaining alignment straightforward.
Budget remains a key factor when selecting any software, including UI design tools. Many quality design tools offer free versions with limited features, providing a starting point or experimentation opportunity before committing to paid plans.
Free tools like Figma's basic plan or Gravit Designer's free version provide essential features for smaller projects. However, these plans often include restrictions like limited storage, fewer design templates, or reduced collaboration features. For beginners or personal projects, these free versions often suffice.
For larger projects requiring more storage or advanced features like unlimited version history, team collaboration, or premium design resources, paid plans typically become necessary. Adobe XD, Sketch, and Figma all offer robust paid options with different pricing tiers based on feature levels and collaboration needs. While these options involve ongoing costs, they include more powerful features and additional benefits like cloud storage, design system management, and extended support.
The choice between free and paid versions depends on project size and requirements. Beginners or those with tight budgets can accomplish much with free tools. However, work requiring advanced functionality may justify investing in paid tools for improved productivity and broader feature access.
UI design software exists within a broader ecosystem and must integrate with other design and development tools. Consider what other software you or your team regularly uses and how your chosen UI design software will function with these tools. Integration with project management tools, developer handoff platforms, and other design software can streamline workflows and improve efficiency.
For teams relying heavily on Jira for task management or Slack for communication, choosing UI design tools like Figma that integrate with these platforms saves time and helps maintain alignment. Figma offers integrations with tools like Slack, Trello, and Jira, helping synchronize design processes with development cycles.
For agile teams, integration with code management and handoff tools becomes essential. Tools like Zeplin, which integrates with Figma, Sketch, and Adobe XD, help developers access design specifications and assets needed for coding, reducing communication back-and-forth. Similarly, for design systems requiring version control or reusable components, ensure your chosen tool supports these workflow integrations.
Beyond team collaboration tools, consider integration with other design software. For those working frequently with Adobe Creative Cloud tools like Photoshop or Illustrator, Adobe XD might be preferable as it integrates seamlessly, allowing asset transfers and uninterrupted workflows. Similarly, Sketch integrates well with tools like Abstract, providing design file version control.
The best choice depends on tools your team already uses and integration levels required to streamline workflows. Consider how UI design software will connect with other software tools and how this affects both design and development processes.
Maximizing UI design software potential involves more than tool knowledge—it requires effective strategies that enhance workflows, streamline processes, and improve design quality. Consider these best practices:
Establish consistent design systems: Use reusable components, styles, and design patterns for consistency across designs. This increases efficiency and maintains unified appearance throughout projects. Many tools like Figma and Sketch include features for creating shareable design systems.
Leverage templates and UI kits: Accelerate design starts with pre-built templates and UI kits offering ready-made elements like buttons, typography, and icons. These resources save time while following best practices.
Utilize artboards and grids: Artboards and grids maintain alignment and consistency. They organize UI elements, ensure clean layouts, and keep elements proportionate. Most UI tools include grid systems and artboard templates.
Collaborate in real-time: For team environments, use collaboration features offered by tools like Figma. These allow simultaneous project work, reducing communication and revision time while keeping everyone aligned.
Use version control: Whether working solo or in teams, tracking design versions proves crucial. This allows reverting to earlier versions when needed and prevents valuable design progress loss. Tools like Adobe XD and Figma include built-in version control systems.
Gather feedback regularly: Share designs with stakeholders, team members, or users for timely feedback. Incorporate feedback early to avoid costly later changes. Use built-in commenting and review tools to collect input directly on design files.
Learn keyboard shortcuts: Mastering design tool keyboard shortcuts dramatically increases productivity. Most UI design software offers shortcuts for zooming, duplicating elements, or switching between tools, saving valuable time.
Organize layers and files: Disorganized design files become overwhelming, especially in larger projects. Stay organized by naming layers and grouping related elements. Proper organization improves efficiency and simplifies collaboration when sharing files.
Iterate and test frequently: Don't delay testing until completion. Continuously iterate and test prototypes with actual users to identify early issues. Tools like Figma and InVision create interactive prototypes shareable for user testing and feedback.
Stay updated with new features: UI design software evolves constantly, with regular feature and improvement additions. Keep software updated to access the latest tools, plugins, and performance improvements.
Optimize for multiple screen sizes: As users interact with digital products on various devices, ensure responsive UI designs. Use design tool features creating multiple design versions for different screen sizes, from mobile phones to desktop monitors.
Adopting these practices improves efficiency and enhances design quality, ensuring polished, consistent, and user-friendly results.
Selecting suitable UI design software significantly impacts work efficiency and quality. The tools described in this guide each offer strengths, with the best choice depending on specific needs like real-time collaboration, advanced prototyping, or user-friendly wireframing interfaces. Understanding each software's features and benefits helps find tools aligning with your design process, team size, and project complexity. Whether working independently or with large teams, the right tool streamlines workflows, enhances collaboration, and produces better, more effective designs.
Ultimately, the best UI design software helps you work faster, smarter, and more creatively. Some tools better suit individual designers, while others optimize for large teams. Consider your budget, project complexity, and design work type. With appropriate tools, you can focus on creating beautiful, intuitive interfaces without technical limitations. Take time to experiment with different options, trying free trials and exploring additional resources to make informed choices.